- Login ke blogger. Dan pilih entri baru.
- Selanjutnya buatlah tulisan seperti dibawah ini.
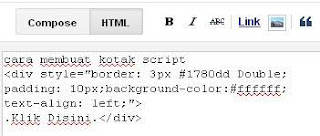
- Selanjutnya Klik HTML dan masukan kode berikut, dibawah tulisan cara membuat kotak script.
- Untuk lebih jelasnya, lihat gambar dibawah ini.
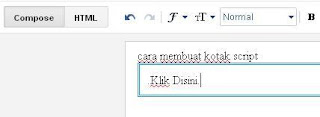
- Sekarang Klik Compose, maka akan ada kotak script. Contoh gambar:
- Selanjutnya Klik di dalam kotak tersebut, dan hapus tulisan Klik Disini.
- Terakhir, Masukan kode script yang ingin kamu masukan, didalam kotak itu. Selesai.

text-align: left;">
.Klik Disini.</div>


Keterangan Kode:
text-align: left;">
.Klik Disini.</div>
- border: 3px = ketebalan kotak script. dan #1780dd = warna kotak script.
- Double; = Bentuk kotak, bisa diganti dengan,
- Padding:10px = panjang kotak ke bawah, untuk lebarnya otomatis sampai ke ujung posting.
- background-color:ffffff; = warna dalam kotak.
- Dan text-align:left; = posisi tulisan didalam kotak di kiri.
dotted
Double
Groove
inset
outset
ridge
Kotak Script Dengan Scroll.
overflow: auto; height: 50px; width: 300px;
text-align: left;">
.kode script disini.</div>
- Sama seperti cara diatas, masukan kode script ke HTML.
- overflow:auto; = fungsi scrollnya. height(tinggi kotak) dan width(lebar kotak)
- Kotak script bisa juga dipindahkan ke kanan, dengan menambahkan kode float: right; ditengah kode diatas.
- Untuk yang posisi tengah, saya belum tau, nanti jika sudah tau, akan saya tambahkan kembali diposting ini.
Kotak Posisi Kanan
 Artikel
Artikel 












Posting Komentar - Back to Content