Sekarang menghilangkan navbar di blog lebih mudah, navbar hanya disembunyikan dari halaman blog, hasilnya tidak ada jarak pemisah antara halaman blog dengan tab browser kita. Beda dengan yang lama, jika ingin menghilangkan navbar, harus edit html dulu, baru bisa hilang navbarnya, kalau hanya disembunyikan, jarak pemisah masih terlihat.
- Login ke Blog dan masuk ke pengaturan Tata Letak.
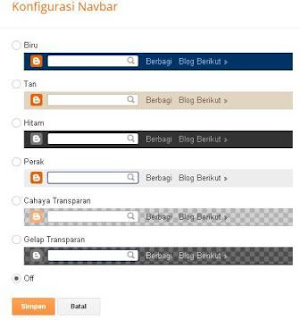
- Selanjutnya klik edit di layout Navbar dan pilih off dipengaturan navbar. Lihat gambar:
- Simpan dan lihat hasilnya. Selesai.


Tambahan: Jika cara diatas tidak berhasil diblog kamu, coba gunakan cara dibawah ini.
- Klik pengaturan template, klik edit HTML dan cari kode ]]></b:skin> gunakan Ctrl F untuk memudahkan pencarian.
- Pasang kode berikut diatas ]]></b:skin>
- Selanjutnya pratinjau template untuk melihat apakah navbar sudah disembunyikan atau belum. Jika sudah baru save template. Selesai.
- Fungsi dari kode diatas adalah menyembunyikan tampilan navbar dari halaman blog. Sehingga blog terlihat lebih rapi.
- Setiap template blog mungkin mempunyai perbedaan dalam menyembunyikan navbar. Jika cara pertama tidak berhasil, gunakan cara yang kedua.
height: 0px;
visibility: hidden;
display: none;
 Artikel
Artikel 












Posting Komentar - Back to Content