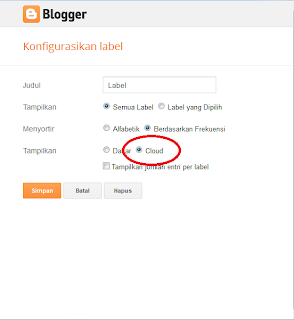
Beberapa waktu lalu saya sempat membagikan salah satu cara memodifikasi widget Label, tepatnya pada widget Label dengan tampilan Cloud yang kebetulan kali ini juga masih pada tampilan tersebut. . Gambar di samping mungkin bisa menjadi gambaran hasil dari modifikasi widget Label yang sekarang akan saya bahas. Mau tahu bagaimana uniknya? Silakan simak lebih lanjut dan bila perlu coba pada Blog sobat.
Sedikit penjelasan tentang hasil dari modifikasi widget Label kali ini. Setiap nama label akan dilingkari dengan border berwarna. Dan ketika cursor disentuhkan pada salah satu nama label, maka warna border akan berubah serta nama dengan border akan berputar kurang lebih seperempat lingkaran.
Perhatikan screenchot hasil modifikasi-nya di bawah ini.
Bagaimana? dengan sobat melihat screenshot diatas, apakah tertarik untuk menerapkanya di Blog sobat? Silakan ikuti langkah-langkah berikut ini:
Pertama yang harus dilakukan adalah sobat memasang dulu widget Label pada Blog sobat, tentunya dengan tampilan cloud.
1. Login ke akun Blogger sobat.
2. Masuk pada bagian Tata Letak.
3. Klik Tambahkan gadget di posisi yang sobat inginkan.
4. Pilih Widget Label dan silakan sobat bisa atur sendiri tampilanya. Namun jangan lupa, sobat harus memilih tampilan cloud.
5. Klik simpan, sobat telah berhasil memasang widget Label Cloud pada Blog sobat.
Kini sobat mulai untuk mengedit tampilanya agar lebih unik dan menarik.
6. Masuk ke bagian Template dan klik Edit HTML.
7. Dengan tombol ctrl+F carilah kode ]]></b:skin> dan letakan kode berikut di atas kode ]]></b:skin>tersebut.
margin:0 2px 6px 0;
padding: 3px;
text-transform: uppercase;
border: solid 1px #ADFF2F;
border-radius: 3px;
float:left;
text-decoration:none;
font-size:10px;
color:#666;
}
.label-size:hover {
border:1px solid #6BB5FF;
text-decoration: none;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
-moz-transform: rotate(7deg);
-o-transform: rotate(7deg);
-webkit-transform: rotate(7deg);
-ms-transform: rotate(7deg);
transform: rotate(7deg);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');
zoom: 1;
}
.label-size a {
text-transform: uppercase;
float:left;
text-decoration: none;
}
.label-size a:hover {
text-decoration: none;
Ubahlah kode berwarna merah dengan kode warna yang sobat inginkan. Kode ini merupakan warna awal border yang melingkari nama Label.
Ubahlah kode berwarna biru dengan kode warna yang sobat inginkan. Kode ini merupakan warna pada nama Label yang sedang disentuh kursor.
8. Klik Simpan Template, selesai.